- Print
- DarkLight
How to install AutoChat on a website
You can install AutoChat in 2 ways:
Installing by adding code to the website’s source code
To install AutoChat in it’s most basic form, that means just the chat bubble, no CTA buttons and no vehicle identification you need to add 2 things:
Place this HTML below the opening <body> tag:
<div id="autochat-root"></div>
<div id="autochat-chat-overlay"></div>and place this Javascript above the closing </body> tag.
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>Don’t forget to enter in the assistantId and accessToken
Installing via Google Tag Manager
If you are using GTM on your website you can also install AutoChat in that way.
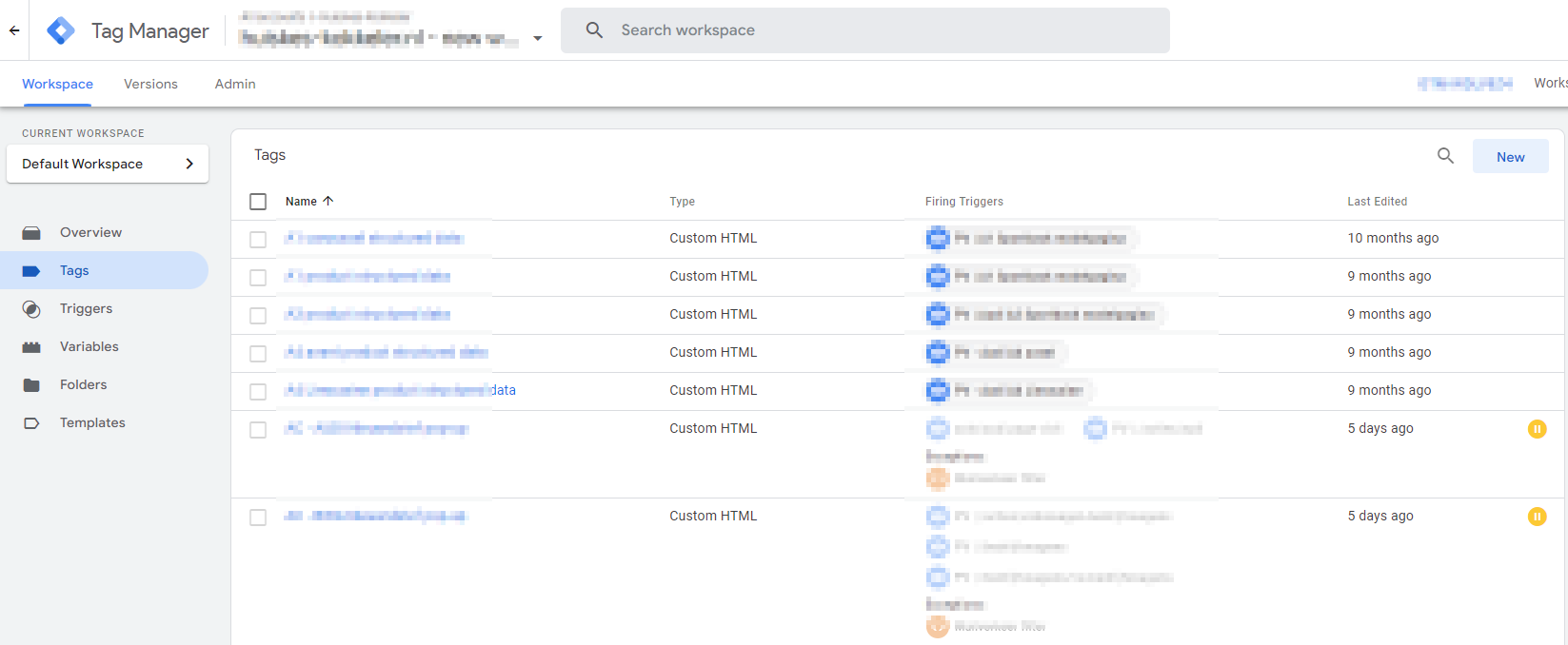
Step 1: log into Tag Manager and open tags

Step 2: click new
.png)
Step 3: click on tag configuration
.png)
Step 4: choose custom HTML
.png)
Step 5: enter in this code
<div id="autochat-root"></div>
<div id="autochat-chat-overlay"></div>
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>Don’t forget to enter in the assistantId and accessToken
The result should look something like this:
.png)
Step 6: choose triggering
.png)
Step 7: assuming you want to show the bubble on all pages select all pages
.png)
Set a name
.png)
Click save
.png)
The result looks like this
.png)
Step 8: publish the changes to the website
.png)
.png)
.png)
The bubble should be visible on the website now


